picture
Angel cheng • Feb 14, 2020
圖像尺寸準則
總覽
每次上傳圖像時,最多創建5張縮小尺寸的圖像副本。 然後,anyway將自動將適當大小的圖像插入台式機,平板電腦和移動網站,以確保您的網站訪問者始終能看到其設備正確的大小圖像。
指南
優化每個設備的圖像大小
| Image Type | Image Width |
|---|---|
| Background | 1980px |
| Desktop | 1660px |
| Tablet | 1440px |
| Mobile | 600px |
| Thumbnail | 150px |
anyway不會增加上傳圖像的大小,只會創建小於原始上傳圖像的圖像。
例如,如果上傳了一個2000px寬的圖像,將創建5個新的優化副本。 如果上傳了100像素寬的圖片,則不會創建新圖片。
最大影像尺寸
圖片的總面積不能超過3,145,728像素。 您的任何圖像都不太可能超過此限制,但是您可以通過將像素寬度乘以高度來快速檢查。
每個小部件的圖像大小準則
滑塊
滑塊小部件通常與較大尺寸的圖像一起使用,以產生戲劇效果。滑塊通常從一端延伸到另一端,因此最好使用寬度更大的圖像以適合滑塊。對於“方形”滑塊,請使用均勻的長寬比,例如1:1。
最好選擇具有良好填充效果的圖像,以便在調整大小時不會剪切圖像的主要內容。滑塊中的圖像比例應相同,以確保設計一致性
- 常見的寬高比:16:9、3:4
- 常用分辨率大小(px):1600x900、1280x720、1280x960
特定於設備的注意事項:與台式設備相比,移動設備的縱橫比通常相反。您可能必須使用“在設備上隱藏”功能才能正確顯示移動滑塊。
畫廊
Gallery窗口小部件是用於圖像的最靈活的窗口小部件,只是因為佈局選項太多。例如,您可以擁有一個平舖的畫廊,它對於所有圖像都是相同的大小,或者是馬賽克,它對於每個圖像來說都是不同的大小。
圖庫中圖像的縱橫比應反映您希望其顯示的方式。
- 例如,方形畫廊應具有1:1的圖像比例。
- 高圖像樣式的畫廊應該具有更長的高度比例,例如2:5或200px x 500px。
為了保持設計的一致性,圖像比例應相同。如果要使用“懸停”效果,請在圖像中保留一些填充,以免圖像被截斷。
通用縱橫比:任何縱橫比。
常用分辨率大小(px):任何分辨率,但頁面速度不得大於1500px。
圖示
圖標是任何網站的重要組成部分。它們是信息的視覺標記,可以為您的網站增添現代感。您可以使用透明的PNG,JPEG或SVG。
常見的寬高比:通常為1:1,但任何寬高比均適用。
常用分辨率大小(px):200x200、80x80或任何分辨率。 SVG可以是任何分辨率。
網站圖示
網站圖標不會在您的實際網站上使用,而是在用戶打開您的網站時顯示在選項卡上。
- 所需的寬高比:1:1
- 允許的分辨率大小(px):24x24、36x36、48x48
長寬比與分辨率
寬高比是圖像的寬度和高度屬性的“比率”。
16:9的長寬比可以是16x19像素的圖像,也可以是1600x900像素的圖像。 基本上任何比例為16:9的圖像分辨率。
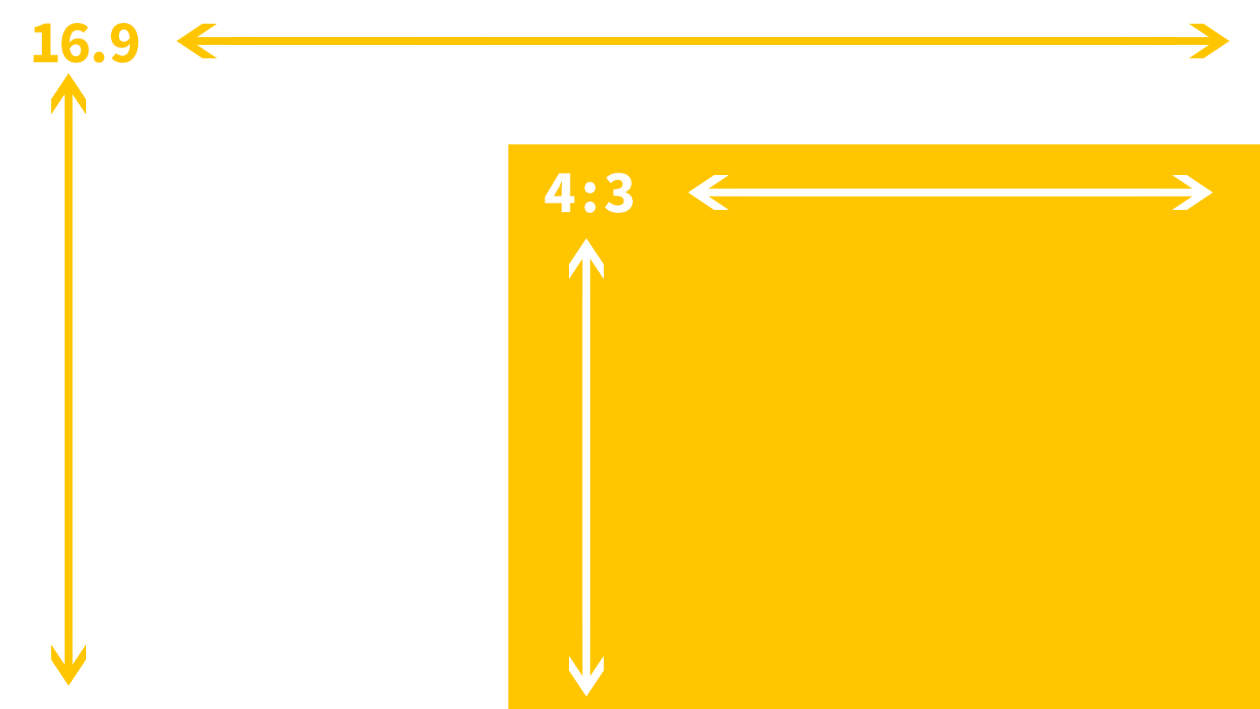
可視化兩個最常見的寬高比:
每個設備的縱橫比不同
儘管anyway優化了您網站上的圖像,但實際上並沒有調整您網站上圖像設計的大小。如果您在桌面上使用寬高比為16:9的圖像,則由於桌面設備較寬,因此在桌面上看起來將是完美的。但是,移動設備要小得多,因此16:9的長寬比有時會看起來很小。
作為補償,您可以使用設備上的隱藏功能為這些設備創建特定版本,也可以調整圖像的尺寸以適合其大小-更改尺寸與設備無關。
注意事項
最大並不總是最好的
為您的網站上載最高分辨率的圖像將確保您的網站的圖像對客戶和客戶而言都是高分辨率的,但是,請記住,大圖像也會對您的頁面速度產生巨大影響。由於高分辨率圖像按比例縮小,因此用戶通常不會注意到分辨率的差異。最好上傳與打算使用的尺寸一樣大的圖像。例如,如果您的網站上的圖片為300px x 300px,則您不想將其上傳為4000px x 4000px的圖像

作者: Angel cheng
•
24 May, 2021
企業主試圖使用各種技巧來獲取和吸引其競爭對手的界面。有時,這樣做時他們會忘記解決用戶體驗的最重要因素,而這直接關係到網站的受歡迎程度。假設某加拿大服裝製造商希望獲得一個針對該國潛在客戶的界面。溫哥華一家以網站設計而聞名的公司為此目的採用了最佳行業實踐,並在設計中融入了當地元素。這有助於服裝公司提高銷售額並增加利潤。讓我們來看看該公司在溫哥華以響應式網站開發而聞名的頂級策略 在創建網站時。 1.在設計中採用視覺層次結構 視覺層次結構是網站元素根據其重要性放置的順序。專家在採用策略確定不同元素的尺寸,顏色和版式之前,先確定網頁的目標。然後,他們將重要的組件放置在頁面頂部,並使用粗體或顏色將訪問者的注意力吸引到頁面上。它是最重要的設計方面之一,有助於將用戶引導到網站的所需位置。 2.創建一個簡單的導航結構 網站跳出率高的最大原因之一是導航計劃不佳。大多數訪問者都可以輕鬆瀏覽具有井井有條和直觀指導結構的網站,然後他們將花費更多時間進行瀏覽。最好的設計師會限制導航選項的數量,並且僅將基本選項放置在容易看到的位置。除了在頁腳中放置關鍵導航選項之外,它們還包括“界面”中的搜索框,其中包含大量內容。 3.時刻注意移動友好性 由於大多數流量都來自智能設備,因此響應式Web設計對於提供有益的用戶體驗已成為必需。這將確保無論所使用設備的屏幕大小如何,頁面都能完美呈現。使訪問者可以輕鬆瀏覽網站,這有助於提高訪問量和轉化率。由於只有一個界面可以滿足各種用戶的需求,因此還有助於降低開發成本。 4.顏色用作指導工具 這家加拿大服裝製造商看到其網站上的註冊用戶有所增加,這家以溫哥華的網站設計聞名的公司策略性地使用了顏色來指導人們採取行動。它將號召性用語標籤的顏色與背景進行了對比。選擇按鈕文本的陰影以與按鈕顏色本身形成對比。這使號召性用語與網頁的其他元素脫穎而出。該機構還使用紅色和綠色等動作色來鼓勵訪問者點擊它們。 5.聰明地使用空白 網頁設計周圍的空白區域被大多數人(尤其是客戶)視為浪費。他們認為每個可用區域都必須填充一些要素以推動營銷工作。他們不了解的是,空白提高了內容的可讀性,並幫助將觀看者的注意力集中在空白上。最好的設計師在用戶和空白之間保持平衡,以有效地將信息傳達給訪問者。 6.在底部放置號召性用語 大多數專業人士非常重視使用顏色方案和版式來設計號召性用語按鈕以增加吸引力。如果不考慮放置位置,創建它們的所有辛勤工作將變得毫無用處。大多數時候,這些選項卡位於頁面的上部,因為訪問網站的人可以立即看到這些選項卡。這並不意味著他/她已準備好做出決定。號召性用語必須包含在界面的底部,用戶單擊它們的機會會增加,因為他/她會受到中間內容的影響。 7.仔細選擇並放置圖像 圖像是任何設計的重要元素,其選擇和放置都需要進行周密的計劃。最好的專業人士避免使用照片,因為它使網站看起來通用,並且不會引起訪問者之間的信任。為了有效傳達品牌信息,必須使用客戶自己的圖像。必須選擇這些視覺設備以支持文本內容並為訪問者提供多樣性。 8.切勿在標題中放置社交圖標 業餘愛好者犯了將社交媒體圖標放置在網站標題中的錯誤,專家總是將其插入頁腳。其背後的原因是為了避免讓用戶有機會在花費大量時間進行瀏覽之前離開該網站。必須在頁面底部提供指向社交媒體網絡的所有鏈接,以便訪問者必須向下滾動才能訪問它們。 9.避免使用轉盤或旋轉滑塊 旋轉木馬和旋轉滑塊無疑是吸引人的元素,但是它們也可能被證明是有效傳達品牌信息的障礙。用戶僅閱讀第一張幻燈片而忽略其他幻燈片的機會將會增加,這最終會影響轉換率。經驗豐富的專業人士建議您使用英雄形象並加上適當的號召性用語或堆疊幻燈片,以使觀眾可以滾動查看每一個。

作者: Angel cheng
•
11 Oct, 2019
搜索引擎優化(SEO)是影響網站或網頁在搜索引擎的“自然”或“有機”搜索結果中的可見性的過程。通常,網站出現在搜索結果列表中的時間越早且越頻繁,它將從搜索引擎的用戶那裡獲得更多的訪問者。 SEO可能針對不同類型的搜索,包括圖像搜索,本地搜索,視頻搜索,學術搜索,新聞搜索和特定於行業的垂直搜索引擎。 SEO基礎 創建獨特,準確的頁面標題 標題標籤告訴用戶和搜索引擎特定頁面的主題是什麼。理想情況下,您應該為網站上的每個頁面創建唯一的標題。選擇一個可以有效傳達頁面內容主題的標題。理想情況下,您的每個頁面都應具有唯一的標題標籤,以幫助Google知道該頁面與您網站上其他頁面的區別。標題可以簡短,也可以提供信息。如果標題太長,Google只會在搜索結果中顯示其一部分。 利用“描述”元標記 頁面的描述meta標籤為Google和其他搜索引擎提供了該頁面的摘要。頁面的標題可能是幾個單詞或短語,而頁面的描述元標記可能是一兩個句子或一個簡短的段落。編寫描述,如果用戶在搜索結果中看到您的描述元標記作為摘錄,那麼這將通知並引起用戶興趣。每個頁面具有不同的描述元標記對用戶和搜索引擎都有幫助,尤其是在用戶可能會在您的域中打開多個頁面的搜索中(例如,使用site:運算符進行搜索)。 改善場地結構 在網址中使用單詞。 簡單易懂的URL將輕鬆傳達內容信息。帶有與您網站的內容和結構相關的單詞的URL對於瀏覽您的網站的訪問者來說更友好。訪客會更好地記住他們,並可能更願意鏈接到他們。 創建一個簡單的目錄結構 使用目錄結構可以很好地組織您的內容,並使訪問者可以輕鬆地知道他們在您網站上的位置。嘗試使用目錄結構來指示在該URL上找到的內容類型。 提供一個版本的URL即可到達文檔。 為防止用戶鏈接到一個版本的URL,而其他用戶鏈接到另一個版本(這可能會在URL之間拆分該內容的信譽),請著重在頁面的結構和內部鏈接中使用和引用一個URL。 優化內容 提供優質的內容和服務 編寫易於閱讀的文本。用戶喜歡寫得好並且易於遵循的內容。 圍繞主題保持井井有條。整理您的內容總是很有益的,這樣訪問者可以很好地了解一個內容主題的起點和終點。將您的內容分成邏輯塊或分區,可以幫助用戶更快地找到他們想要的內容。創建新鮮,獨特的內容。新內容不僅可以保持您現有的訪問者群,而且還可以吸引新的訪問者。主要為您的用戶而不是搜索引擎創建內容。根據訪問者的需求來設計站點,同時確保搜索引擎可以輕鬆訪問您的站點通常會產生積極的結果。 寫出更好的錨文字 選擇描述性文字。用於鏈接的錨文本至少應提供有關鏈接到的頁面的基本概念。爭取簡短但具有描述性的文字-通常是幾個字或一個簡短的短語。設置鏈接的格式,以便於查找。用戶可以輕鬆地區分常規文本和鏈接的錨文本。如果用戶錯過了鏈接或不小心單擊了鏈接,則您的內容將失去作用。也考慮內部鏈接的錨文本。您可能通常會考慮指向外部網站進行鏈接,但是更多地註意用於內部鏈接的錨文本可以幫助用戶和Google更好地瀏覽您的網站。 優化圖像的使用 使用簡短但描述性的文件名和替代文本。像頁面上用於優化的其他許多部分一樣,文件名和替代文本(對於ASCII語言)雖然簡短但具有描述性,因此是最佳選擇。 使用圖像作為鏈接時,請提供替代文本。如果您確實決定使用圖像作為鏈接,則填寫其替代文本可幫助Google了解您要鏈接的頁面的更多信息。想像一下,您正在為文本鏈接編寫錨文本。 適當使用標題標籤 在有意義的地方使用標題標籤。頁面上的標題標籤過多,會使用戶難以掃描內容並確定一個主題在何處結束而另一主題在何處開始。 促銷與分析 以正確的方式推廣您的網站 建立在用戶交互和共享周圍的站點使將感興趣的人群與相關內容進行匹配變得更加容易。與您網站相關社區中的人聯繫。可能有很多網站都涵蓋與您相似的主題領域。與這些站點建立通信通常是有益的。您的利基或社區中的熱門話題可能會激發出更多的內容創意或建立良好的社區資源。 利用免費的網站站長工具 使用網站站長工具不會幫助您的網站獲得優惠;但是,它可以幫助您確定可以解決的問題,這些問題可以幫助您的網站在搜索結果中取得更好的效果 分析工具 Analytics(分析)是有價值的洞察力來源。您可以使用它們來:深入了解